
Przemek Mondziński
-
Postów
30 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
1
Typ zawartości
Profile
Forum
Pliki
Galeria
Blogi
Sklep
Wydarzenia
Odpowiedzi opublikowane przez Przemek Mondziński
-
-
Odświeżam
-
-
Hej, jest.


-
 3
3
-
 1
1
-
-
Rozumiem, że kolor w inpucie?
.ipsApp .ipsField_autocomplete, .ipsApp textarea, .ipsApp input[type="text"], .ipsApp input[type="password"], .ipsApp input[type="datetime"], .ipsApp input[type="datetime-local"], .ipsApp input[type="date"], .ipsApp input[type="month"], .ipsApp input[type="time"], .ipsApp input[type="week"], .ipsApp input[type="number"], .ipsApp input[type="email"], .ipsApp input[type="url"], .ipsApp input[type="search"], .ipsApp input[type="tel"]{color: tu podaj swój kolor}
-
-
-
Core to cały system, silnik forum (opłata jednorazowa do jednej licencji)
"The core of Invision Community contains the central functionality that powers the product and is therefore required to use the other apps. It provides functionality like member anagement (registration, profiles etc.), themes, languages, search and much more."
Forum to aplikacja.
Musisz kupić oba oczywiście:p
-
 1
1
-
-
-
Hej kiedyś zakupiłem wtyczkę Category Tabs by IPS Themes, ale nie spełniała do końca moich oczekiwań, a teraz wersja nie jest kompatybilna z najnowszą wersją (wg. autora).
Czy znajdę jakaś wtyczkę do kupienia / pobrania pod najnowszą wersję IPS?
Chciałbym zrobić kilka sekcji forumowych typu "forum o grach" i tam będą tylko dzialy poświęcone tematyce gier, "forum reklamowe" i tam byłyby tylko dzialy poświęcone reklamie itd, itp...
https://invisioncommunity.com/files/file/7274-category-tabs-by-ips-themes/
Ewentualnie czy ktoś chciałby coś takiego napisać? Oczywiście odpłatnie.
-
Tu kupisz czystą licencję: https://invisioncommunity.com/buy/self-hosted
Tamto to prawdopodobnie jest oferta hostingu na ich serwerach.
-
 1
1
-
 1
1
-
-
@Merowsky nie, wystarczy że z katalogu z aplikacjami wyciągniętesz folder pages
-
Hej, było już takie pytanie:
Masz rozwiązanie w tym wątku

-
 1
1
-
 1
1
-
-
16 godzin temu, Mackowskimaciek napisał:
Cześć
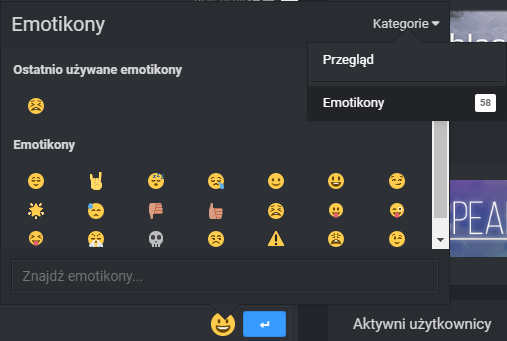
Mam taki problem iż nie pokazuje mi emotikony w chatboxie.
Klikam na tą buźkę emotikon wyświetla się okno lecz nic tam nie ma.
Nie tylko ja tak mam, każdy.
A masz w ogóle dodane jakieś emotikony?
Jeżeli tak to sprawdź czy masz w ogóle wybraną kategorię emotikon.
-
Rozwiń 'języczek' http://prntscr.com/i25uk4 i tam będziesz miał to co Cię interesuje.
-
 1
1
-
-
@DawPi jemu chodzi o pokolorowanie tytułu.

(Zaznaczyłem w ramkach)U siebie nie mam pod kolory grup ale pod ID usera.
Czyli w postContainter zamiast:<div class='ipsType_break'>{$comment->author()->member_title}</div>
dodajesz klasę CSS z ID usera
<div class='ipsType_break kolorekID_{$comment->author()->member_id}'>{$comment->author()->member_title}</div>
no i w custom.css wybierasz kolor
Dla usera o ID = 1
.kolorekID_1{color:red}
Nie ma problemu, żebyś to sobie ogarną pod kolor grupy...
-
 1
1
-
 1
1
-
-
4 godziny temu, DawPi napisał:
Jednak coś autor skina skopał ewidentnie.
Ok, dzięki.
Jeszcze popatrzę sam jeżeli znajdę rozwiązanie to tu wrzucę, a jeżeli nie to poproszę autora, chociaż dziwne, że nikt do tej pory tego nie zgłosił.
-
6 minut temu, aXen napisał:
Najlepiej napisać do autora stylu.
Powodów może być wiele takie jak np. niezamknięcie kodu.
Niby tak, wolałem zapytać najpierw tutaj

Wątpię aby to było spowodowane niezamknięciem kodu, kod zarządzania blokami jest taki sam jak domyślny i nie był nigdy edytowany. -
Hej, mam taki mały problem na moim domyślnym stylu ((VN42) Surface Dark 1.1.1 - 4.2) zmiany wykonane w zarządzaniu blokami

nie zapisują się nawet po wyczyszczeniu cache.
Na innych szablonach nie mam tego problemu, więc aby dodać jakiś blok muszę przejść na inny szablon i dopiero to dodać. Ktoś wie jak rozwiązać ten problem? :/ -
58 minut temu, DawPi napisał:
Nie wiem - z IP.Board 3.x nie korzystam już hohohho.
Ja też, ale na 90% brakuje tylko odnośnika do pliku graficznego.
Łatwiej byłoby gdyby podał link do forum, tak możemy wróżyć z kart.
-
Nie wystarczy dodać
background: url({ style_images_url}/subforum_stem.png ) no-repeat left 4px;
do
table.ipb_table .subforums
?
Sprawdź, zamień:
table.ipb_table .subforums { margin-top: 3px; float: left; width: 33%; }
na to
table.ipb_table .subforums { margin-top: 3px; float: left; width: 33%; background: url({ style_images_url}/subforum_stem.png ) no-repeat left 4px; }
-
 1
1
-
-
body[data-pagemodule="forums"][data-pagecontroller="index"] .ipsPageHeader{display:none}
-
 2
2
-
-
https://invisionpower.com/buy/self-hosted
Z tego co kojarzę to zakładka Pages.











Styl indywidualny
w Programowanie / tworzenie styli
Opublikowano
Kłóć się o support.
Co do wtyczek, uruchom je na domyślnym szablonie i powinny działać na nowym.