-
Postów
477 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
4
Typ zawartości
Profile
Forum
Pliki
Galeria
Blogi
Sklep
Wydarzenia
Odpowiedzi opublikowane przez Paweł
-
-
@Szeszej tak tez dalej jest aktywna
-
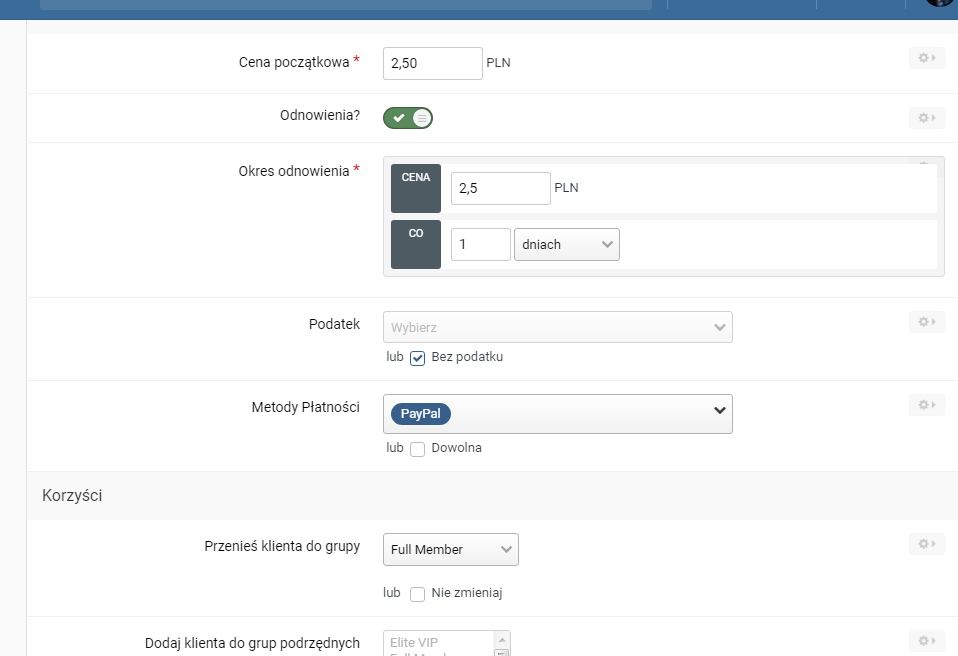
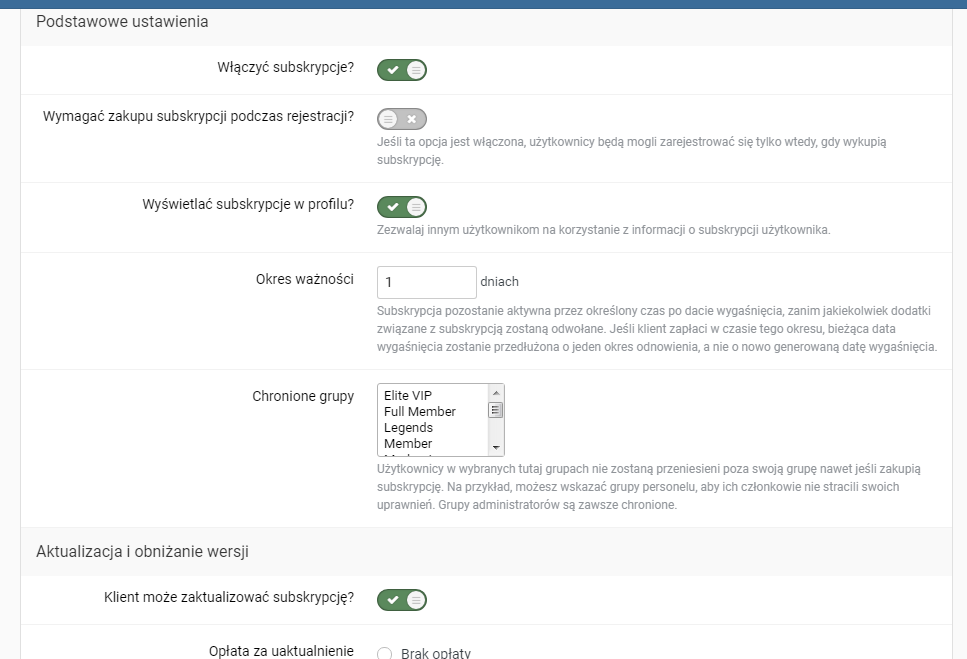
Jak ustawić dobrze subskrypcje żeby sie wyłanczała po 24 godz?
Bo mam pare subskrybcji na range:
24H
7 Dni
30 dni
I na 24H jest ustawione tak:

W ustawieniach subskrypcji:

I po upływie tych 24 godz subskrypcja jest dalej aktywna cały czas nawet po 2 dniach ?
-
3 godziny temu, Macsch15 napisał:
Stworzyłeś aplikację od strony PayPal? Nie stworzyłeś przypadkiem środowiska testowego?
Mój błąd

Przełączyłem i działa teraz.
-
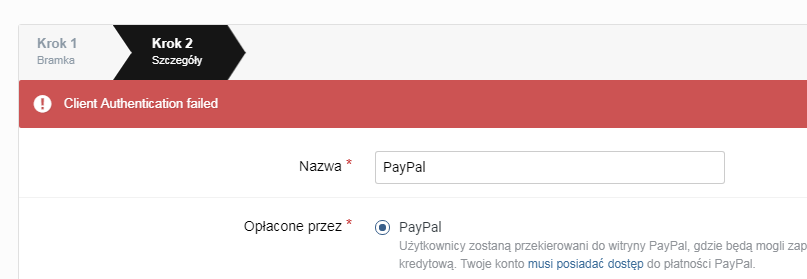
Po wpisaniu Id i tajnego klucza ze strony:
wywala taki bład:

Jak to skonfigurować ?
-
Podejrzewam ze styl pobrany ze strony jakiejś i dlatego się nie kontaktował z autorem.
Teraz cos do tematu.
Napisz do autora stylu https://invisioncommunity.com/profile/172753-heosforo/
Jest taka opcja do zrobienia tego przez dodatek do stylu za $ bo tez ten styl mam i mi to robił autor.
-
 1
1
-
-
Ehh wszystko popsuja ?
Chyba czas przejsc na vbulletin ?
-
wiem znam to ale mi nie chodzi o cała nazwe forum:
Np:
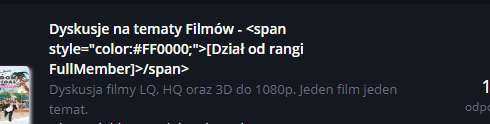
Dodatki do pobrania - [Dział dostepny od rangi VIP]
Wcześniej działo (przed aktualizacja) to co dałem wyżej teraz nie działa i wygląda to tak:

-
Jak zrobi kolor napisu nazwy forum??
Zawsze miałem tak:
<span style="color:#FF0000;">Ogłoszenia</span>
ale po aktualizacji juz to nie działa ?
-
Temat można zamknąć.
Pomogło wyłączenie modyfikacji i włączenie ich jeszcze raz przez PA wsparcie techniczne
-
Witam.
Wczoraj kupiłem ten styl i wgrałem na forum: https://invisioncommunity.com/files/file/9070-darkness-theme-lite/
I działało wszystko ok.
Dzisiaj wstaje i wchodzę na forum i takie coś zastałem
PA działa. Wgranie na nowo stylu nic nie daje tak samo jak zmiana na inny.
Jak to naprawić?
-
W dniu 22.03.2018 o 09:44, housemd napisał:
@aXen dorzuć php 7.2 (które wersja 4.3 oficjalnie obsługuje) + redis i zobaczysz kolejny postęp

//edit: sorry, dhosting nie ma jeszcze tej wersji :/
Ma dhosting php 7.2
-
-
Nie wiem co ty chcesz ale sprawdzałem teraz i działa wszystko elegancko szybko. Przeglądarka ci musi zamulać.
-
Anie lepsze to?
https://ipsdev.org/index.php?/files/file/16-members-shop/
Punkty za stworzony temat do wykorzystania w sklepie.
-
 1
1
-
-
Pisz do hostingu żeby ci odblokowali port UDP. Ściemę ci robią bo maja zablokowane porty.
Tak samo miałem na dhosting.pl
Oto dowód:

-
dodac samo to do custom.css
/* Menu Font Awesome Icons */ .ipsNavBar_primary > ul > li > a::before, .ipsNavBar_secondary > li > a::before { /* Domyślna ikona */ content: "\f0ca"; /* Numer Unicode ze strony Font Awesome Icons */ display: inline-block; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; line-height: 1; margin-bottom: -2px; margin-right: 3px; opacity: 0.6; } /* Przeglądaj */ .ipsNavBar_primary > ul > li[data-FontAwesome="Przeglądaj"] > a::before { content: "\f0ca"; } /* Fora */ .ipsNavBar_secondary > li[data-FontAwesome="Fora"] > a::before { content: "\f086"; } /* Pliki */ .ipsNavBar_secondary > li[data-FontAwesome="Pliki"] > a::before { content: "\f019"; } /* Kalendarz */ .ipsNavBar_secondary > li[data-FontAwesome="Kalendarz"] > a::before { content: "\f073"; } /* Użytkownicy online */ .ipsNavBar_secondary > li[data-FontAwesome="Użytkownicy online"] > a::before { content: "\f0c0"; } /* Załoga */ .ipsNavBar_secondary > li[data-FontAwesome="Załoga"] > a::before { content: "\f132"; } /* Aktywność */ .ipsNavBar_primary > ul > li[data-FontAwesome="Aktywność"] > a::before { content: "\f0ac"; } /* Cała aktywność */ .ipsNavBar_secondary > li[data-FontAwesome="Cała aktywność"] > a::before { content: "\f06e"; } /* Moje kanały aktywności */ .ipsNavBar_secondary > li[data-FontAwesome="Moje kanały aktywności"] > a::before { content: "\f00e"; } /* Nieprzeczytana zawartość */ .ipsNavBar_secondary > li[data-FontAwesome="Nieprzeczytana zawartość"] > a::before { content: "\f111"; } /* Zawartość którą rozpocząłem */ .ipsNavBar_secondary > li[data-FontAwesome="Zawartość którą rozpocząłem"] > a::before { content: "\f005"; } /* Szukaj */ .ipsNavBar_secondary > li[data-FontAwesome="Szukaj"] > a::before { content: "\f002"; } /* Czat */ .ipsNavBar_secondary > li[data-FontAwesome="Czat"] > a::before { content: "\f1d7"; } /* Galeria */ .ipsNavBar_secondary > li[data-FontAwesome="Galeria"] > a::before { content: "\f03e"; } /* Blogi */ .ipsNavBar_secondary > li[data-FontAwesome="Blogi"] > a::before { content: "\f27a"; } -
4 godziny temu, DawPi napisał:
Skopiowana ze źródła (które zawsze warto podać): https://www.pecetowicz.pl/jak-dodac-ikony-font-awesome-icons-do-menu-glownego-ips-community-4-t74586/
dól tak ale pierwsze zmienione bo tam zle podane nie aktywne wiec żadne źródło
-
 1
1
-
-
Instrukcja:
ACP -> Wygląd -> Style i szablony -> Edytuj HTML i CSS -> W wyszukiwarkę wpisz navBarItems -> Kliknij w navBarItems
Znajdź:
<li {{if $active}}class='ipsNavBar_active' data-active{{endif}} id='elNavSecondary_{$item->id}' data-role="navBarItem" data-navApp="{expression="mb_substr( get_class( $item ), 4, mb_strpos( get_class( $item ), '\\', 4 ) - 4 )"}" data-navExt="{expression="mb_substr( get_class( $item ), mb_strrpos( get_class( $item ), '\\' ) + 1 )"}">
Zamień na:<li {{if $item->active()}}class='ipsNavBar_active' data-active{{endif}} id='elNavSecondary_{$item->id}' data-role="navBarItem" data-navApp="{expression="mb_substr( get_class( $item ), 4, mb_strpos( get_class( $item ), '\\', 4 ) - 4 )"}" data-navExt="{expression="mb_substr( get_class( $item ), mb_strrpos( get_class( $item ), '\\' ) + 1 )"}" data-FontAwesome="{$item->title()}">
Kliknij przycisk Zapisz.Następnie wejdź w zakładkę -> CSS -> custom -> custom.css i wklej:
/* Menu Font Awesome Icons */ .ipsNavBar_primary > ul > li > a::before, .ipsNavBar_secondary > li > a::before { /* Domyślna ikona */ content: "\f0ca"; /* Numer Unicode ze strony Font Awesome Icons */ display: inline-block; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; line-height: 1; margin-bottom: -2px; margin-right: 3px; opacity: 0.6; } /* Przeglądaj */ .ipsNavBar_primary > ul > li[data-FontAwesome="Przeglądaj"] > a::before { content: "\f0ca"; } /* Fora */ .ipsNavBar_secondary > li[data-FontAwesome="Fora"] > a::before { content: "\f086"; } /* Pliki */ .ipsNavBar_secondary > li[data-FontAwesome="Pliki"] > a::before { content: "\f019"; } /* Kalendarz */ .ipsNavBar_secondary > li[data-FontAwesome="Kalendarz"] > a::before { content: "\f073"; } /* Użytkownicy online */ .ipsNavBar_secondary > li[data-FontAwesome="Użytkownicy online"] > a::before { content: "\f0c0"; } /* Załoga */ .ipsNavBar_secondary > li[data-FontAwesome="Załoga"] > a::before { content: "\f132"; } /* Aktywność */ .ipsNavBar_primary > ul > li[data-FontAwesome="Aktywność"] > a::before { content: "\f0ac"; } /* Cała aktywność */ .ipsNavBar_secondary > li[data-FontAwesome="Cała aktywność"] > a::before { content: "\f06e"; } /* Moje kanały aktywności */ .ipsNavBar_secondary > li[data-FontAwesome="Moje kanały aktywności"] > a::before { content: "\f00e"; } /* Nieprzeczytana zawartość */ .ipsNavBar_secondary > li[data-FontAwesome="Nieprzeczytana zawartość"] > a::before { content: "\f111"; } /* Zawartość którą rozpocząłem */ .ipsNavBar_secondary > li[data-FontAwesome="Zawartość którą rozpocząłem"] > a::before { content: "\f005"; } /* Szukaj */ .ipsNavBar_secondary > li[data-FontAwesome="Szukaj"] > a::before { content: "\f002"; } /* Czat */ .ipsNavBar_secondary > li[data-FontAwesome="Czat"] > a::before { content: "\f1d7"; } /* Galeria */ .ipsNavBar_secondary > li[data-FontAwesome="Galeria"] > a::before { content: "\f03e"; } /* Blogi */ .ipsNavBar_secondary > li[data-FontAwesome="Blogi"] > a::before { content: "\f27a"; }Kliknij przycisk Zapisz. Gotowe. Odśwież stronę i sprawdź rezultat.
-
 1
1
-
-
18 minut temu, DawPi napisał:
Tylko potem będzie komicznie jak znów pojawisz się tutaj z pytaniami o pomoc.

Juz nie muszę
 Nauczyłem sie schematu i działania IPB. Niektóre były byki ale to z pospiechu ale jakoś je rozwiązałem
Nauczyłem sie schematu i działania IPB. Niektóre były byki ale to z pospiechu ale jakoś je rozwiązałem 
A po drugi IPB przenosiłem już kilak razy i to żadnego problemu nie ma tak samo jak aktualizacja.
-
 1
1
-
-
Jak jesteś zainteresowany dalej to pisz na pw.
Moge się podjąć przeniesieniem forum na nowy serwer i aktualizacja skryptu.
Co do ceny to się dogadamy

-
Z tego masz tagi.
https://invisioncommunity.com/files/file/7614-advanced-tags-prefixes/
I pozniej dodajesz panel boczny
-
 1
1
-
-
-
Na IPS nie ale na XF tak.
Jak się nie da to temat można zamknąć.
-
Jak dodać obrazek działu jak mam układ kafelkowy?
Wiem ze na XF tak sie da ale nie wiem jak to na ipb zrobić :/












Subskrypcja
w Aplikacje pakietu IPS Community
Opublikowano
Ze dej ma dostep to dzialow danej rangi.i nie wraca poprzednia ranga i w oa widnjeje jako aktywne.