-
Postów
150 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
13
Typ zawartości
Profile
Forum
Pliki
Galeria
Blogi
Sklep
Wydarzenia
Treść opublikowana przez Marcin Lis
-
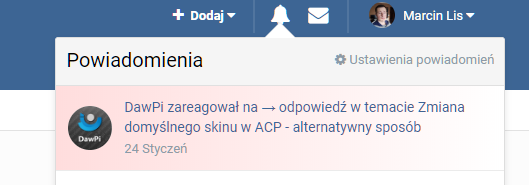
Cześć! Prosty poradnik na kolorowanie powiadomień, dzięki temu zostaną one posegregowane na kategorie jakie chcesz. Przykład poniżej. Na początek dodajemy poniższy fragment kodu do dwóch szablonów od powiadomień. data-lkNotify='{$notification['data']['title']}' W tym celu przechodzimy do: Style -> Edytuj HTML/CSS -> Szablony -> core -> front -> system -> notificationsAjax i notificationsRows notificationsAjax - popup z powiadomieniami Dodajemy powyższy fragment kodu w miejsce jak na poniższym zrzucie. Gotowiec dla domyślnego szablonu: notificationsRows - podstrona z powiadomieniami Dodajemy ten sam fragment kodu w miejsce jak na poniższym zrzucie. Gotowiec dla domyślnego szablonu: Pozostało dodać kod CSS do szablonu. W tym celu przechodzimy do: Style -> Edytuj HTML/CSS -> CSS -> core -> front -> custom -> custom.css Dodajemy kolory według poniższego schematu: [data-lkNotify*="zareagował na"], [data-lkNotify*="reacted to a"] { background-image: linear-gradient(to right, #ffeaea, transparent)!important; } [data-lkNotify*="wspomniał o tobie"], [data-lkNotify*="mentioned you in a"] { background-image: linear-gradient(to right, #eaffea, transparent)!important; } [data-lkNotify*="zacytował cię"], [data-lkNotify*="quoted you in a"] { background-image: linear-gradient(to right, #eaeaff, transparent)!important; } [data-lkNotify*="zaczął cię obserwować"], [data-lkNotify*="is now following you"] { background-image: linear-gradient(to right, #eaffff, transparent)!important; } Plusy Posegregowane powiadomienia Prosta implementacja Minusy Dodatkowe linijki kodu w CSS dla obsługi wielu języków. I to tyle, koniec! Proste, prawda? Poradnik na prawie CC by SA 4.0 creativecommons.org/licenses/by-sa/4.0/deed.pl
-
- 5
-

-
Można, ale ty chcesz napisać czy ja mam to zrobić?
-
Domyślnie nie ma jak do tego się odwołać, ale po lekkiej edycji da się to zrobić. Dodaj do templatek data-typenotify='{$notification['data']['title']}', niżej masz gotowce. Teraz dostaniesz w atrybucie tekst "X zareagował...", itd. Dzięki temu w CSS może się odwołać do tego tekstu, ale jeśli masz kilka języków na stronie to dla każdego musisz zrobić wersje. [data-typenotify*=" zareagował na → odpowiedź w temacie "], [data-typenotify*=" reacted to a post "] { background: linear-gradient(to right, #ffdddd, #fff)!important; } notificationsAjax {{if empty( $notifications )}} <li class='ipsDataItem ipsDataItem_unread'> <div class='ipsPad ipsType_light ipsType_center ipsType_normal'>{lang="no_results_notifications"}</div> </li> {{else}} {{foreach $notifications as $notification}} <li class='ipsDataItem {{if !$notification['notification']->read_time}}ipsDataItem_unread{{endif}}' data-typenotify='{$notification['data']['title']}'> <div class='ipsDataItem_icon'> {{if isset( $notification['data']['author'] )}} {template="userPhoto" app="core" group="global" params="$notification['data']['author'], 'mini'"} {{endif}} </div> <div class='ipsDataItem_main'> <a href="{$notification['data']['url']}"> <span class='ipsDataItem_title'>{$notification['data']['title']}</span> <br> <span class="ipsType_light">{datetime="$notification['notification']->updated_time"}</span> </a> </div> </li> {{endforeach}} {{endif}} notificationsRows {{if \count( $rows )}} {{foreach $rows as $notification}} {{if isset( $notification['data']['title'] )}} <li class='ipsDataItem {{if $notification['data']['unread']}}ipsDataItem_unread{{endif}} ipsClearfix' data-typenotify='{$notification['data']['title']}'> <div class='ipsDataItem_icon'> {{if isset( $notification['data']['author'] )}} {template="userPhoto" app="core" group="global" params="$notification['data']['author'], 'tiny'"} {{endif}} </div> <div class='ipsDataItem_main'> {{if !$notification['data']['unread']}} <span class="ipsItemStatus ipsItemStatus_small ipsItemStatus_read"> <i class="fa fa-circle"></i> </span> <strong> {{endif}} <a href="{$notification['data']['url']}" class='ipsDataItem_title'>{$notification['data']['title']}</a> {{if !$notification['data']['unread']}} </strong> {{endif}} <br> <span class="ipsType_light">{datetime="$notification['notification']->updated_time"}</span> </div> </li> {{endif}} {{endforeach}} {{endif}} PS: widzę, że korzystasz z moich bloczków, chyba spodobały ci się
-

Zmiana domyślnego skinu w ACP - alternatywny sposób
Marcin Lis odpowiedział(a) na Dynloth temat w Ogólny support IPS4
Z własnego doświadczenia i kilku innych osób nie zalecam ustawiać żadnego domyślnego motywu dla ACP, niech będzie standardowy, oryginalny i jedyna słuszna opcja to zmienić go ręcznie dla danego administratora w ACP, tak jak napisałeś, ponieważ raz wysypało mi templatkę z logowania i nie mogłem się zalogować do ACP, a jak będziesz sobie ustawiać go ręcznie to on załaduje się dopiero po zalogowaniu -
Tak, o to chodziło. Fajnie, że .htaccess się wygenerował automatycznie pod to. Wszystko działa tak jak chciałem, dzięki! Do zamknięcia.
-
Cześć, Wracam z pewnym problemem. Da się przepisać taki URL https://www.liskoduje.pl/ips/index.php?/forum/2-pre-sales-questions/ na https://www.liskoduje.pl/ips/forum/2-pre-sales-questions/ czyli usunąć "index.php?", wiem, że da się gdy IPS stoi prosto w katalogu głównym lub subdomenie, ale mi zależ żeby był jako podstrona w folderze, a przeniesienie pod subdomene nie wchodzi w grę, bo nie widzi mi się płacić znowu za zmianę adresu licencji ?
-
Dobra, naprawiłem. Zamiast dodawać script w tej templatce html to dodałem jako oddzielny plik js do pluginu.
-
@DawPi, tak czy siak potrzebny byłby do tego plugin, żeby ludzie nie grzebali w kodzie, a samym CSS nie zrobisz bo linijka jest dodawana wcześniej przez JS przypisując styl css inline (tzn. style="") z !important aby nie dało się go przez CSS łatwo ukryć.
-
Cześć, Mam problem z pluginem. Chciałem dodać skrypt usuwający ze stopki moją linijkę z prawami autorskimi, ale plugin nie działa coś prawidłowo, skrypt sam w sobie działa bardzo dobrze. Gdy zainstaluję plugin to usuwa linijkę ze stopki, ale tylko na motywie na którym byłem aktualnie zalogowany, jak zmienię motyw na inny, w którym również jest stopka to plugin nie działa, ale co najciekawsze, działa wtedy gdy go wyłączę ?, po prostu nie dodaje tego skryptu do strony. Tak to wygląda od zaplecza:
-

Odnowienie licencji, jak to działa przy dokupieniu aplikacji?
Marcin Lis odpowiedział(a) na Marcin Lis temat w Rozmowy o IPS Community
Eh słabo ? Dzięki za info. Do zamknięcia. -
Nie musisz znać HTML/CSS ponieważ masz edytor wbudowany do dodawania wpisów. Całą treść artykułu robisz w edytorze.
-

Odnowienie licencji, jak to działa przy dokupieniu aplikacji?
Marcin Lis opublikował(a) temat w Rozmowy o IPS Community
Cześć, Mam oto takie pytanie. Jaki wpływ ma kupno dodatkowej aplikacji od IPS na odnowienie istniejącej, aktywnej licencji? Dam przykład, aby dokładnie wytłumaczyć o co chodzi. Mam wykupione Core i Forums, upłynęło np. 2 miesiące, więc zostają 4 do odnowienia licencji, ale postanawiam dokupić Downloads i jaki to ma wpływ na licencję? Odnowi się i dopiero za 6 miesięcy mam ją odnowić całą, czy może wetnie mi 2 miesiące od licencji Downloads i za 4 miesiące będę musiał również płacić odnowienie za całość? -
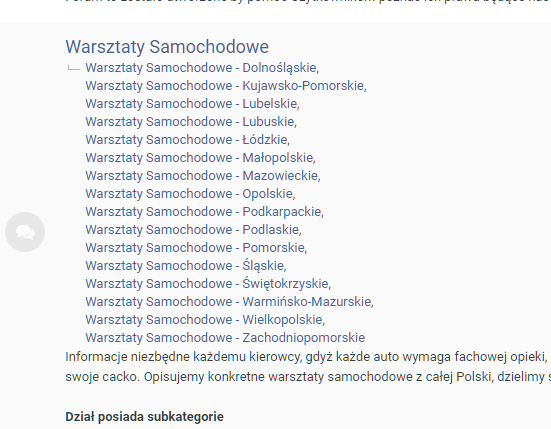
Dodaj poniższy kod CSS do Styl > Edytuj HTML/CSS > zakładka CSS > znajdź plik custom.css i dodaj w nim to: .cForumRow[data-forumid="ID FORA"] .ipsDataItem_subList > li { display: block; } ID FORA znajdziesz klikając na forum PPM (Prawy Przycisk Myszy) > Zbadaj Element 1. Tam gdzie masz 1, w tym miejscu kliknij PPM > Zbadaj element (klikając w tym miejscu najszybciej znajdziesz ID) 2. Na dole masz teraz pokazany kod strony, domyślnie będziesz miał niebieski pasek tam jest cyfra 1, a id fora znajdziesz, linie wyżej oznaczoną cyfrą 2 (patrz zrzut ekranu). W twoim przypadku jest to ID 136 Otrzymasz taki rezultat
-
.ipsType_sectionTitle { background: linear-gradient(to right, #444444, #22242b); }
-

Jakie dokładnie funkcje za to odpowiadają?
Marcin Lis odpowiedział(a) na michal.rys.348 temat w Szablony
Używasz ogólnych klas i zmieniasz wszędzie albo musisz sprecyzować elementy bardziej. W forach odpowiada za tą zebrę ogólna klasa .ipsDataItem_zebra oraz .ipsAreaBackground_reset, więc jeśli chcesz zmienić te wartości tylko dla for/kategorii to musisz się odnieść wyżej. np. /* * Zebra dla listy for/kategorii */ /* Jaśniejszy kolor zebry*/ .cForumList .ipsAreaBackground_reset { background: #ffffff; } /* Ciemniejszy kolor zebry*/ .cForumList .ipsDataList.ipsDataList_zebra .ipsDataItem:not( .ipsDataItem_selected ):not( .ipsModerated ):not( .ipsDataItem_new ):not( .ipsDataItem_success ):not( .ipsDataItem_warning ):not( .ipsDataItem_error ):not( .ipsDataItem_info ):not( .ipsDataItem_status ):nth-child(even) { background: #f9f9f9; } Nie mam czasu na dokładniejszą pomoc. CSS - kaskadowe arkusze stylów, musisz zaznajomić się co to oznacza to zrozumiesz dlaczego to tak działa a nie inaczej -

Nie mogę odnaleźć funkcji w stylu
Marcin Lis odpowiedział(a) na michal.rys.348 temat w Ogólny support IPS4
@michal.rys.348 Edytuj HTML/CSS > Szablony/Templates > core > front > global > footer i usuń lub zakomentuj kod według obrazka. -
Jeśli znajdziesz to będę bardzo wdzięczny. To uprości życie nie tylko moje, ale i klientów
-
Tak jak w tytule, jak zmienić motyw poprzez link? Np. mojastrona.pl/themechange=2 gdzie 2 to id stylu, widziałem coś takiego kiedyś na jakiejś stronie, ale nie pamiętam gdzie, wiem że to było na IPS.
-
Temat można zamknąć. Płatności działają na zwykłym koncie PayPal, wygenerowanie API, bardzo proste, tylko trzeba znaleźć dobre miejsce w tym burdelu
-
W commerce jest opcja wybrania waluty w sidebarze.
-
Niby udało się skonfigurować płatności, błędu nie pokazało, przez dotacje dodało środki, ale mam ustawione 3 waluty, USD, PLN i EUR no i one ustawiają się względem języka, o ile z PLN nie ma problemu to chcę też mieć wybór waluty obok zakupu/pliku w aplikacji Downloads, bo nigdzie takiej opcji nie widzę.
-
Dziękuję za odpowiedź, później popatrzę jak wygenerować te klucze do płatności. Na razie nie zamykaj tematu, może będę potrzebował jeszcze pomocy
-
Cześć, Zamierzam dodać na swoje forum sklep ze stylami i może innymi plikami i zanim to zrobię to muszę wiedzieć więcej o płatnościach. Jak wyglądają prowizję i opłaty za PayPal w Polsce wraz z przewalutowaniem itd. Oraz czy jest wymóg rozszerzenia konta PayPal na firmowe, aby takie płatności na stronie obsługiwać. Pozdrawiam, Marcin
-

Ukrywanie/pokazywanie opcji w ustawieniach stylu
Marcin Lis odpowiedział(a) na Marcin Lis temat w Programowanie / tworzenie styli
Rozwikłałem problem. https://invisioncommunity.com/forums/topic/431589-shows-conditionally-field-not-working/?tab=comments#comment-2648779 Styl w ACP musi być ustawiony taki sam, na którym sprawdza się dany klucz. Czyli edytowałem styl o ID 2, a miałem włączony ID 1 i sprawdza zmienne z 1. Poza tym taki sprawdza się ustawienie. <?php if( \IPS\Theme::i()->settings['lk_post_apanel_type'] == 'bg' ) { return TRUE; } -

Ukrywanie/pokazywanie opcji w ustawieniach stylu
Marcin Lis odpowiedział(a) na Marcin Lis temat w Programowanie / tworzenie styli